Glassmorphism 예찬, 그리고 고찰
나는 글래스모피즘(glass morphism)이 좋다. 정말 시원하면서도 아름다운 디자인이다. Microsoft와 애플, 그리고 토스가 이 글래스모피즘을 잘 사용하고 있는 것 같다. 특히 최근 Microsoft Design팀의 결과물들은 이런 글래스모피즘의 정수를 보여주는 듯 하다. 몇 주전 새로 공개한 Windows 11에서도 글래스모피즘이 깔끔하게 적용된 위젯 패널, 시작메뉴 등이 눈에 띈다.

(Source : https://www.behance.net/gallery/102689497/Microsoft-The-Future-Vision-of-Microsoft-365)
Microsoft의 Fluent Design System은 글래스모피즘을 적극적으로 이용하고 있다. 어떻게 보면 창문이라는 뜻의 Windows에 글래스모피즘은 참 어울리는 디자인이다. 투명함, 미묘한 그림자, 아주 조금 느껴지는 입체감, 컬러 등 예쁘고 완벽하게 구현했다.

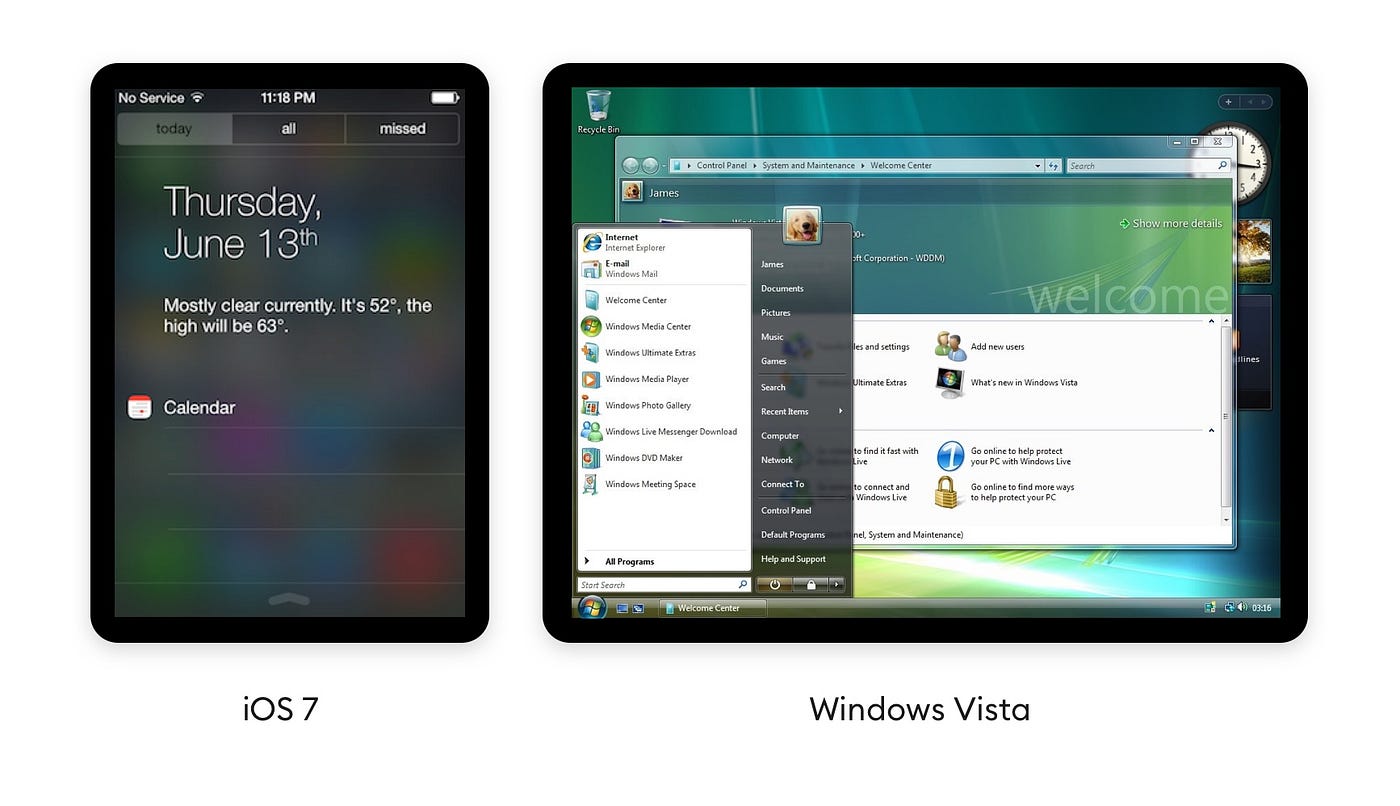
다이아몬드, 투명한 바다. 반짝이고 투명한 것에 마음이 끌리는 것은 인간의 본성일까? Windows XP->Vista로 넘어갈 무렵, 당시 초등학교 2-3학년 밖에 되지 않았던 어린 나였지만 새로 구매한 엄마 노트북에 설치된 비스타의 투명한 Aero에 매료됐던 기억이 난다. XP의 초록색과 파란색 조합의 메뉴막대와 작업표시줄을 보다 투명하고 마치 유리를 보듯 미려한 창은 OS 자체의 성패와 무관하게 디자인적으로 큰 변화였다고 생각한다.
UX Collective의 글에 따르면 Glassmorphism의 특징이라고 하면 아래와 같다고 한다.
- Transparency (frosted-glass effect using a Background Blur)
- Multi-layered approach with objects floating in space
- Vivid colors to highlight the blurred transparency
- A subtle, light border on the translucent objects.
단순히 투명도(transparency)를 조절한다고 되는 것이 아니다. 위에서 언급한대로 반투명한 질감의 유리 느낌을 주기 위해서는 Blur효과를 주어야 제대로 그 느낌을 낼 수 있고, 그 외에도 색조가 높은 배경, 테두리 등 ‘유리’와 같은 효과를 낼 수 있는 요소들이 디테일하게 추가되어야 한다.
사실 이 글을 쓰기로 생각한 이유는 이 사이트를 알게 되어서이다. https://ui.glass/generator/

글래프모피즘이 Blur, Opacity, Saturation의 세기에 따라 어떻게 느낌이 달라지는지 쉽게 확인할 수 있고, CSS 코드로 export가 가능해서 편리하다. 이렇게 CSS로 값의 변화에 따른 시각적 변화를 한눈에 보여주는 뉴모피즘 사이트도 있었는데.. 이런걸 만들어주시는 분들 덕에 디자인하기가 더 편리해진다.
이렇게 glassmorphism을 선호하는 반면에 구글의 Material Design은 그닥 내 취향은 아닌데, 강한 원색의 사용과 매트하고 답답한 느낌을 주는 것이 그 이유인 듯 하다. 글래스모피즘이 유리 소재를 본땄다면, material design은 색종이를 소재로 했다고 보면 된다. 색종이(카드)를 층층이 쌓아나간 식으로 hierarchy를 표현하는데, 색조합이 문제였나.. 분명 미니멀한 디자임 시스템임에도 촌스러웠다. 올해 구글 IO에서 공개한 Material desgin의 또한번 진화된 버전인 Material You 역시 내 기준에서는 실망스러웠다. 안드로이드12에 적용된 모습은 더 안예뻤다.
뉴모피즘(Neumorphism) 역시 마찬가지이다. 예전에 안드로이드 앱에 이런 뉴모피즘을 보고 선뜻 적용했다. 하지만 결과는 썩 좋지 않았다. 살짝 css값이 틀어져도 굉장히 촌스러운 디자인이 됨을 깨달았다. 더 심각한 문제는 다른 곳에 있다. UI 요소간 구분이 확실하지 않아 접근성 면에서 심각한 문제가 있다고뉴모피즘에 대한 비판을 한다. 정말 그렇다. 실제로 적용한 어플리케이션을 보면 버튼의 구분이 쉽지 않으며 ‘그럴싸 해보이는’ UI에 불과하다고 생각한다.


2021년의 핫한 디자인 트랜드로 떠오른 글래스모피즘이 언제까지 트렌디한 디자인으로 남을지 모르겠다. Skeuomorphis에서 flat design, material design을 거치면서 새로운 neumorphism, 그리고 또 다른 스타일로 떠오른 glassmorphism. 트렌드는 계속 변할 것이고 내년에는 또 다른 디자인이 부상할 수도 있으니.
하지만 나는 글래스모피즘이 적잖이 오래 사용될 UI 디자인이라고 생각한다. 최소한 글래스모피즘에서 ‘투명함(transparency)’이라는 요소는 여러 형태로 변형되어 지속적으로 사용될 수 밖에 없다고 예상한다. 근미래에 떠오를 AR/VR에서의 인터페이스를 상상해보면 투명하거나 홀로그램 등이 적극적으로 사용될 것이다. 우리는 현재 디스플레이의 한계를 넘어선 새로운 형태를 미래적인 인터페이스라고 여긴다. 아이언맨의 자비스나 마이너리티리포트 등 많은 SF 영화에서는 홀로그램이나 유리형 디스플레이 등을 강조한다. 투명한 인터페이스는 현실과 그래픽 사이의 자연스러움과 안정성을 더해주는데 도움이 된다. 지금 글래스모피즘은 웹/앱의 평면 상에서 ‘유리와 같은 효과’ 내주는, 기능적인 효과보다는 심미성이 크게 강조된다. 그러나 투명한 디스플레이(혹은 안경형 디스플레이)가 보편적으로 사용되고 이를 이용한 다양한 modality의 product가 사용되면 ‘실제로 유리형 디스플레이에 적용되는 인터페이스’와 ‘유리처럼 보이는 인터페이스’ 사이의 간극을 줄임으로써 UX의 consistency를 높일 수 있지 않을까. 혹은 투명한 디스플레이에 적용가능한.. 진짜 유리형 디스플레이를 위한(투명한 디스플레이에서 depth를 효과적으로 표현하고, 색재현율을 높이는 등의) glass’morphic’이 아닌 glass’applicable’ ui가 부상할 수도 있다는 생각에 이르렀다. 그때의 인터페이스는 어떻게 될까?
이렇게 아름다운 디자인도 언젠가 촌스럽게 느껴질 날이 온다면 그때의 디자인 트렌드는 무엇일지 상상을 해본다. 단순히 글래스모피즘이 정말 예쁘다라는 말을 하고 싶어서 글을 쓰기 시작했는데, 쓰다보면서 왜 이러한 디자인에 아름다움을 느끼는지, 그 가치인 투명함과 미래의 디자인 트렌드에 대한 생각에 잠기면서 이런저런 나의 생각을 담아 글이 길어졌다.
References
- https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
- http://icunow.co.kr/glassui/
Comments